AWS Amplify服务总结
Amplify简介
Amplify是AWS推出的一套云原生开发框架,集合AWS的Lambda、GraphQL、REST API、database、API网关等各种服务。基于Amplify,我们可以快速搭建一个产品级别的应用,对产品的快速上线或者学习云上开发框架都非常友好。个人理解的Amplify优势:
- 应用快速开发上线:基于AWS Serverless,应用开发更加关注业务逻辑本身,减少非业务逻辑的开发量。
- 企业级DevOps支持:环境配置、代码发布、CI/CD等都可以集成在开发流程中。小应用可以不关注DevOps的细节;流量增大后可以方便扩展DevOps功能。
- AWS各种服务加持:队列、搜索、推荐、用户行为分析。。。AWS已有的各种功能服务,Amplify都可以方便的集成。
工具和服务
Amplify配套的有如下工具和组件:
- Amplify Studio(视觉界面):点击式环境,可快速构建和部署全栈式应用程序,包括前端 UI 和后端。
- Amplify CLI(命令行界面):本地工具链,只需几个命令即可配置和管理应用程序后端。
- Amplify 库(开源客户端库):开源客户端库,用于构建云支持的移动和 Web 应用程序。
- Amplify UI 组件(开源设计系统):带有云连接组件的开源设计系统,用于快速构建功能丰富的应用程序。
- Amplify Web 托管(托管 CI/CD 和托管):完全托管式 CI/CD 和托管,用于快速、安全且可
通过这些可以从设计到代码的 Figma 集成直观地构建前端 UI,并通过点击将 UI 连接到后端。在几分钟内为您的 Web、iOS 或 Android 应用程序创建具有身份验证、数据、存储等功能的 AWS 后端。只需几次点击即可轻松部署和托管快速、安全且可靠的网站和服务器端渲染的应用程序。将应用程序扩展到 175+ AWS 服务,支持新的使用案例、DevOps 实践和用户增长。
环境依赖
开发Amplify project之前,local machine需要一些开发环境的准备:
- AWS账户
- Node.js环境
- npm或者yarn
- Amplify CLI (https://docs.amplify.aws/cli/start/install/)
amplify cli命令
安装Amplify
1 | |
如果还没有在~/.aws/credentials中创建profile,运行命令 amplify configure 配置,该命令会启动web界面配置IAM信息,并生成访问的AK/SK信息。
1 2 3 4 5 6 | |
初始化项目:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | |
创建GraphQL API and database
1 2 3 4 5 | |
使用 Amplify 控制台或 Amazon CloudFront/S3 部署和托管您的应用程序,amplify add hosting 命令行在执行过程中,会要求选择自动部署的方式,选择 Git-based deployment 后,该branch下每次commit都会自动部署更新后的代码
1 2 | |
amplify configure hosting命令可用的可配置选项:
- Website:配置静态 Web 托管的 S3 存储桶。您可以通过配置此选项来设置索引文档和错误文档引用。两者均设置为index.html默认值。
- CloudFront:配置 CloudFront 内容分发网络 (CDN)。您可以为默认缓存行为配置 TTL(生存时间),并配置自定义错误响应。
- Publish:为发布命令配置发布忽略模式(类似于基于 git 的项目中的 .gitignore 文件)。发布命令将忽略分发文件夹中名称与模式匹配的这些目录和文件集。
该命令执行后会完成云上环境的部署
其他指令:
1 2 | |
参考链接:amplify cli
此外还支持配置workflows,支持lambda触发器、serverless containers、headless ci/cd等。
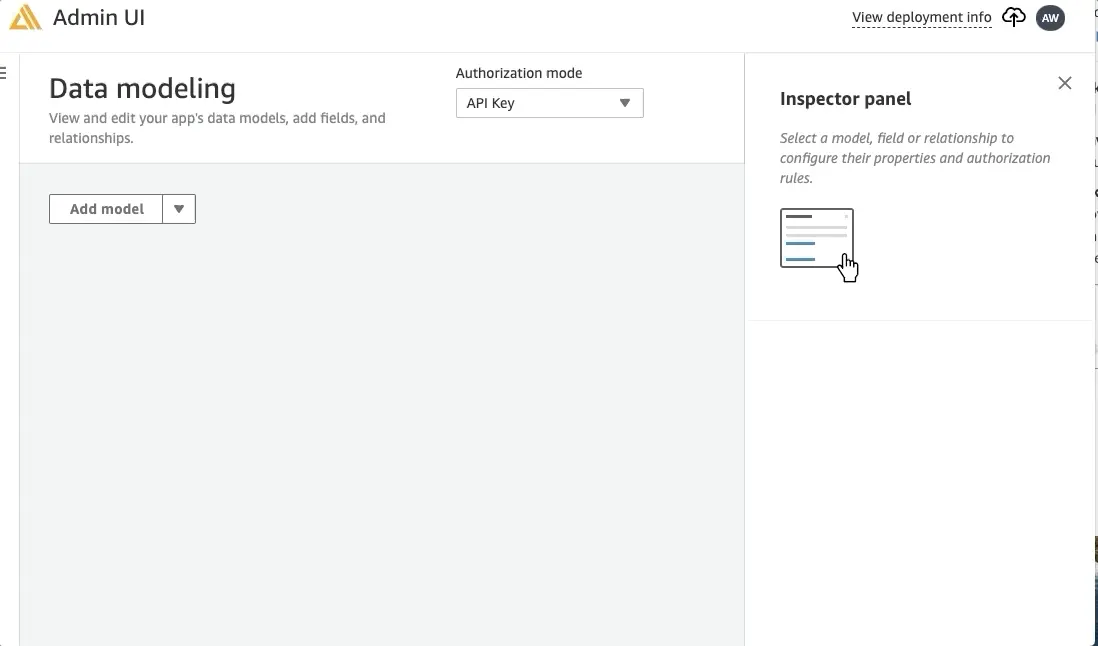
Amplify Studio
AWS Amplify Studio 是一个用于构建全栈 Web 和移动应用程序的可视化开发环境。Studio 基于 AWS Amplify 中现有的后端构建功能构建,还允许您加速 UI 开发。借助 Studio,您可以使用最少的编码从前到后快速构建整个 Web 应用程序,同时仍然通过代码保持对应用程序设计和行为的完全控制。更快地交付、轻松扩展并让每个用户满意。并且 Studio 支持 Figma 设计导入。
web界面部署
将开发的代码上传到github,登录AWS conosle,找到Amplify服务,选择Amplify hosting
选择github仓库并继续,选择对应的main分支,配置build并部署。
配置编译ymal内容:
保存部署
部署完成后,想要使用自己的域名还需要配置CNAME别名记录。
Amplify的开发优势
- 快速开发,快速上线。上述demo并不只是运行在一个本地/本机的开发环境,而是以dev环境的方式直接对外。这意味着只要新建一个production环境就可以直接对客访问。
- 云原生集成:git集成后,通过git commit就可以直接出发CI/CD。
- 模块化开发。这里我们用到了Amplify hosting,后续还有数据库、API等模块可以快速开发上线。
Amplify是 AWS 2017 推出的产品,市面上当前和其对标的产品有 Netlify、GCP Firebase、Azure Web Apps等,但Amplify显然提供的功能更加强大。
捐赠本站(Donate)

如您感觉文章有用,可扫码捐赠本站!(If the article useful, you can scan the QR code to donate))